Chicken or the Egg
My prompt is chicken or the egg. I had a few ideas and I presented them as a mind map to help flesh out the idea for the 30sec audio.
I decided to go with the idea of a looping conveyor belt that contains non-organic sounds. Here are some highlights.
Here are some screenshots of Adobe Audition.

In Adobe Audition, I added varies of effects such as reverb, denoise to remove background noises, and echos to my sounds.
In a different view called multitrack. I layered the different sounds to play with timings.


In the mixer view, I added an out called bus to be the main controller of different sounds.
Chicken or the Egg Final Audio
Smoking Gun Animation
After getting my sound, I quickly got my ideas together on a mind map, outlining the connections of ideas.
Researsh

I made small collection of research for the general rough idea of that the final outcome could look like.
Test
Final
I create two different versions as I wasn't satisfied with the outcome of the ending as it felt quite lackluster, as I felt the ending with the waves was out of place as the first two sequences were more of a digital feel. I then later changed the ending into binary code with glitch effects to make it seem digital and more manmade in the context of sound sounding industrial and robotic.
Process

Using After Effects, I create a new composition and then added a white solid layer. Within the effect panel, I used brush strokes, glow and mosaic to create the blocky look. Later I keyframe the scale and opacity to make the block flicker and fade out


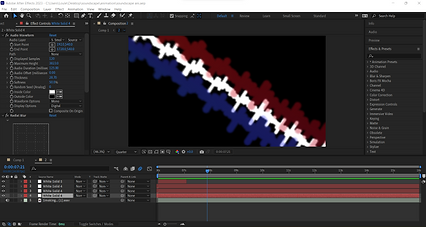
For this section of this animation, I used the effect audio waveform, radial blur and glow as the main basics of this audio spectrum animation. I later duplicate the layer twice to create a 3d effect by changing the main color from white to red and blue. I felt it was boring I then decided to add more colour variation, I used the effect of shift channel to offset the colours into different colours

For this unused animation, I first created gradient moving waves. Firstly created a solid and scale it down into a thin bar. Secondly, I added an effect called cc light sweep to generate a white bar that will animate from right to left. I then duplicate it multiple times. Then I added twirl to twist the bars. Lastly I the four colour gradient.
In the middle of production, I decided to add undo the twirl effect as it looked interesting to maintain the light sweep onto the multiple bars to create an interesting effect but later decided not to use this asset.

In this final animation, I first use a text layer and imported a random string of text. I then keyframe the positions to start from right to left. Later I randomized the numbers by extending the drop-down in the timeline and clicking the animate button and clicking character offset and then changing the value in the character offset to 1 to get randomly generated numbers. After that, I duplicated the text layer multiple times. Then I created a grunge background by creating a solid and drag and drop the effect fractal nose and changing the setting noise type to blocky.
Returning back to the text, I created glitched effects. I first pre-compose my text layers and then duplicate them twice. I later use a shift channel effect from the effect and preset panel to create different colours. To make the moving glitch effect, you have to include expressions. To be able to insert an expression you have to press alt-click on the stopwatch of the position and insert the expression "wiggle (2,000)" to create the glitch. Lastly, I added moving bars by creating thin bars using solids and keyframing them using the position from left to right.